Charo
Home > CharoChallenge
Timeline
Solution
Last summer, I was interning at Amadeus, near Nice, France. I started listening to a lot of French rap and French music in general increased, from friends and the radio of the shuttle I took to work everyday. I also discovered some cool playlists curated on Spotify, such as Cloud Rap, and Rap FR. Even in the songs I had heard before, I could now understand words other than footballers‘ names thanks to my slightly improved French comprehension and vocabulary. I was now looking up song lyrics more often on Genius, and translating them using Google Translate. This usually turned out to be a pretty tedious process, especially if I was doing it on my phone.
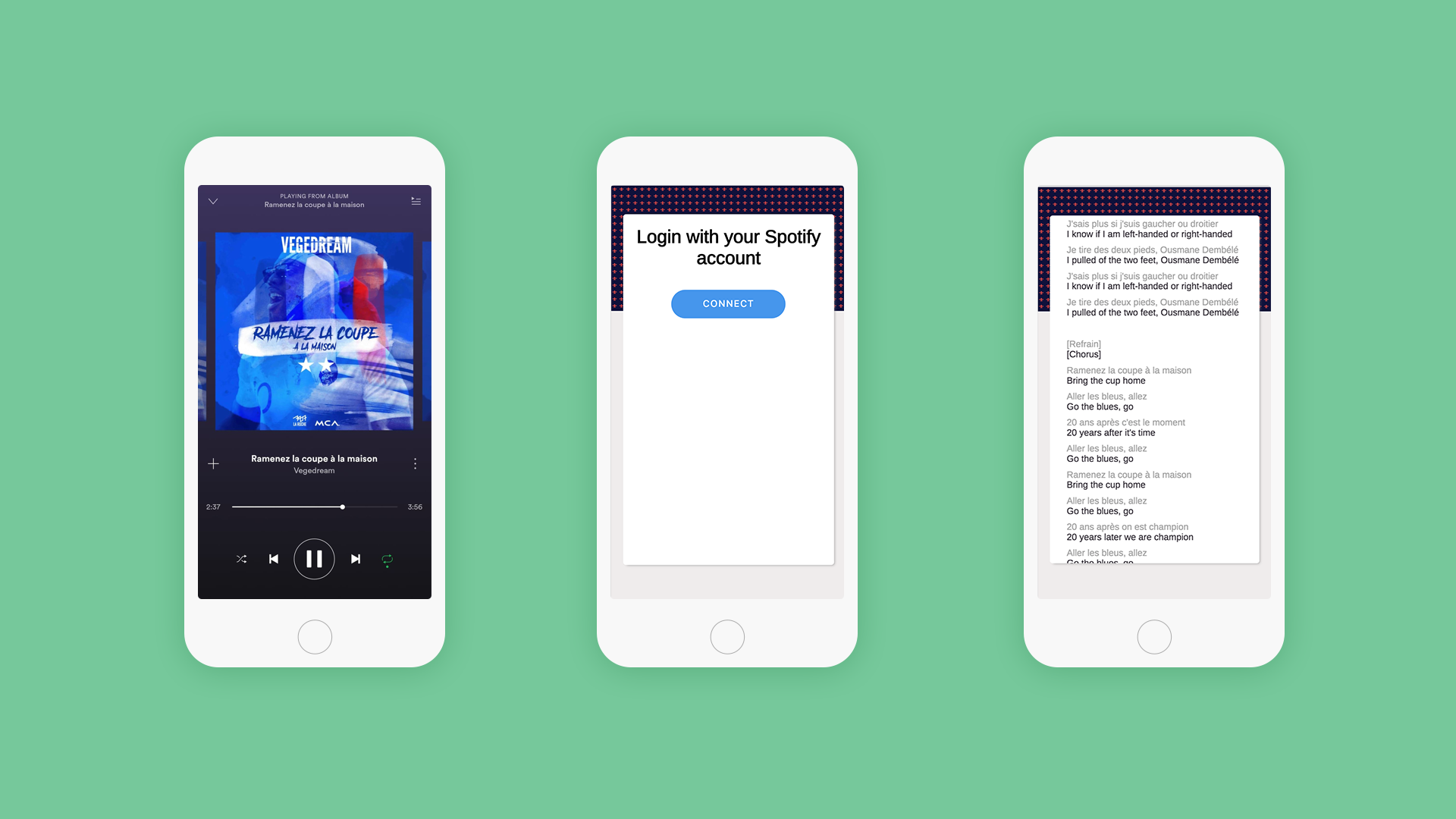
For a long time I had been meaning to use the Spotify Web API, but I never really got around to it because I could never come up with a good idea for a project to use it in. I had a relatively simple flow for the application in mind. I wanted to get information about the song I was listening to from the Spotify API. Then, I would look for this song on Genius, and get lyrics because I assumed that’s what the Genius API would be for. I would then pass these lyrics through some kind of translation API. Finally, I would just display everything in a relatively simple UI, allowing me to switch between the lyrics and translation.

In the future, even though I don’t see this application as a direct replacement for the Spotify app that I generally use, it would still be nice to have some form of playback control to pause, rewind or skip a song, or move to a different playlist (the Spotify API allows all of this!).
Read full article on Medium →